微信小程序禁止PC端打开防止白嫖广告或抓接口
前言
晓杰每日靠着微薄的小程序广告度日,继之前检测手机端微信跳过小程序广告插件检测后又发现小程序广告在电脑端经常没广告,导致收入备降!虽然每天只有几块钱的收入,哈哈哈!那么怎么做到禁止小程序使用电脑端微信打开呢?晓杰想到获取设备信息判断是否为移动端设备不是就弹窗让用户扫码使用手机微信打开。
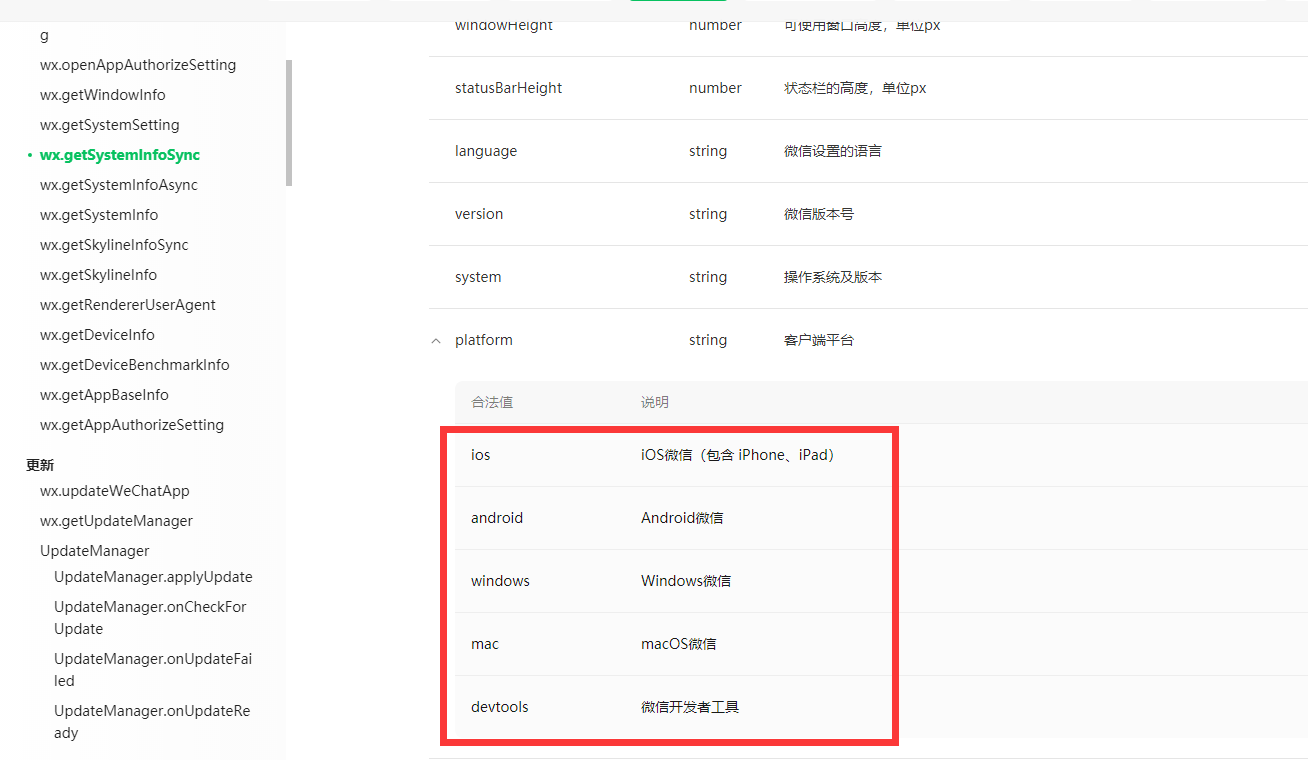
通过官方接口文档wx.getSystemInfoSync() 发现platform返参刚好符合我的需求。然后设计一个组件方便后期页面调用。

<view wx:if="{{show}}" class="popup">
<view class="popup-content">
<view class="popup-header">
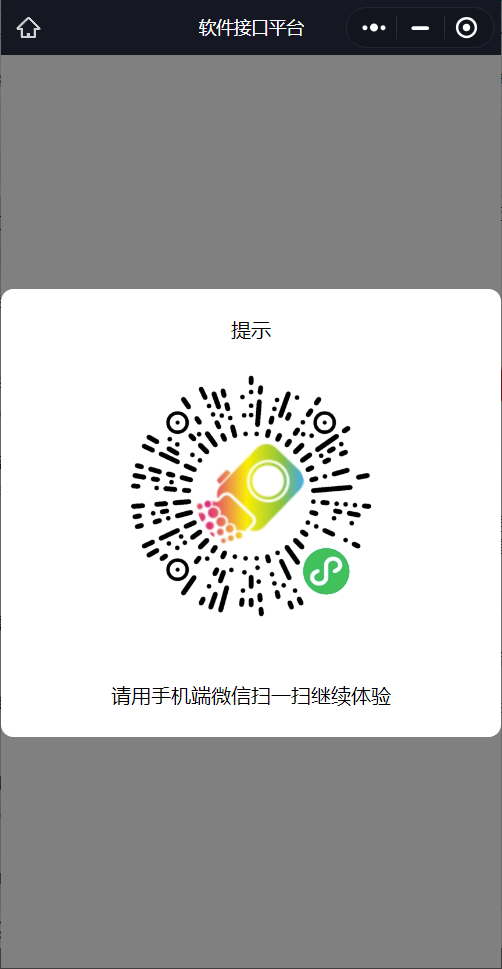
<text>提示</text>
</view>
<image src="{{qrCodeSrc}}" class="qr-code" />
<view class="popup-footer">
<text>请用手机端微信扫一扫继续体验</text>
</view>
</view>
</view>
.popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(128, 128, 128);
display: flex;
justify-content: center;
align-items: center;
z-index: 999;
}
.popup-content {
background-color: #fff;
padding: 20px;
width: 100%;
border-radius: 10px;
text-align: center;
}
.popup-header {
margin-bottom: 20px;
}
.qr-code {
width: 200px;
height: 200px;
margin-bottom: 20px;
}
.popup-footer {
margin-top: 20px;
}
Component({
properties: {
show: {
type: Boolean,
value: false
},
qrCodeSrc: {
type: String,
value: '/path/to/your/QRCodeImage.png'
}
}
});
{
"component": true
}
<view class="container">
<!-- 其他内容 -->
<Popup show="{{showPopup}}" qrCodeSrc="/path/to/your/QRCodeImage.png" />
</view>
Page({
data: {
showPopup: false
},
onLoad: function() {
const systemInfo = wx.getSystemInfoSync();
if (systemInfo.platform !== 'android' && systemInfo.platform !== 'ios') {
this.setData({
showPopup: true
});
}
}
});
{
"usingComponents": {
"Popup": "/components/Popup/Popup"
},
"navigationBarTitleText": "软件接口平台",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black"
}
弹窗功能封装成了一个模块组件,并且可以在需要的页面中调用它。确保替换 /path/to/your/QRCodeImage.png 为实际的二维码图片路径。

Soujer
声明:本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。联系邮箱:400#tom.com







