企业级中后台前端/设计解决方案Vue生态Ui组件库(蚂蚁/饿了么/腾讯/字节/华为/Naive)

摘要
管理后台模板可以帮助开发人员快速构建管理后台,其有高效的开发方式和组件库以及设计风格,通过开发文档的指引,可以快速完成管理后台的开发,提高了开发效率以及统一了开发标准。
在前端开发技术非常先进和完善的时代,Vue的发展已经衍生了很多很多的开发模板,很多大型公司和团队都有开发UI组件库及管理后台组件库,可做到开箱即用。
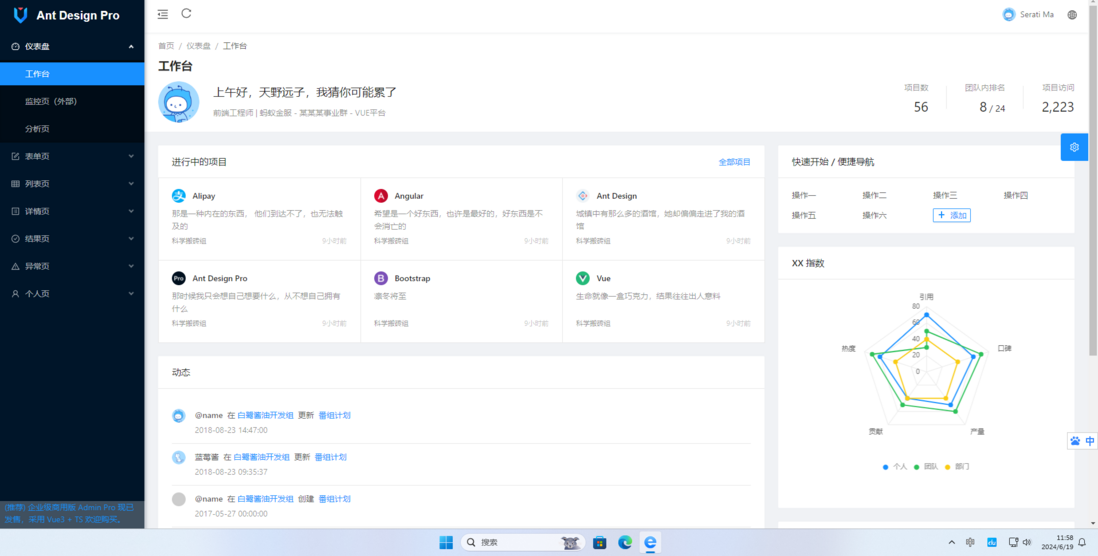
Ant Design Pro of Vue
开发公司:蚂蚁集团
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。

官网:
文档:
预览:
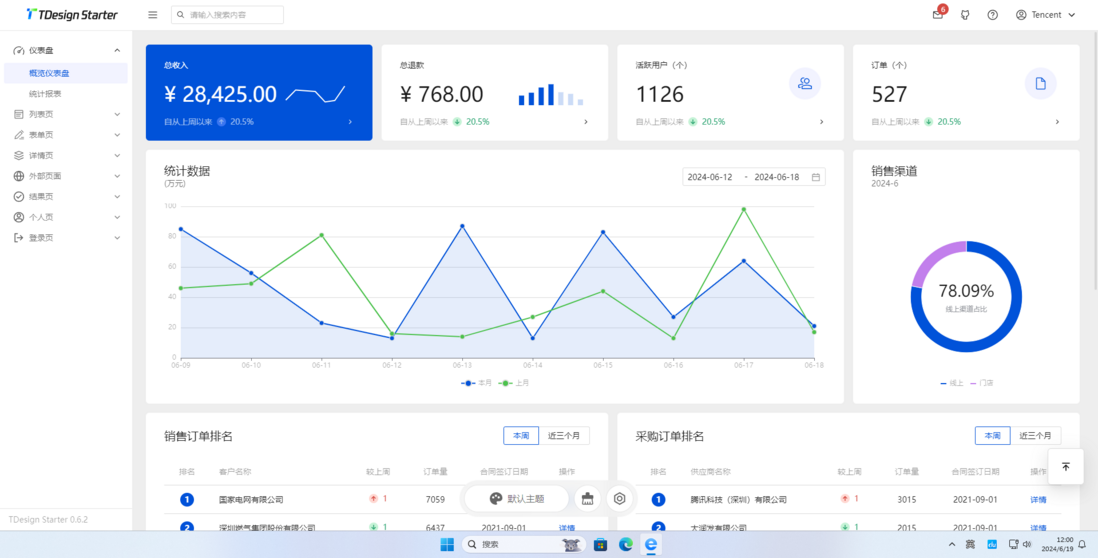
Tdesign Vue 中后台
开发公司:腾讯
桌面端页面模板基于 TDesign 桌面端基础组件, 旨在提供拥有良好开发体验和设计感的桌面端产品。通用模板支持动态布局, 具有完善的目录结构和代码规范配置,并且通过统一规范降低沟通成本, 提高开发效率,降低开发成本。

官网:
文档:
预览:
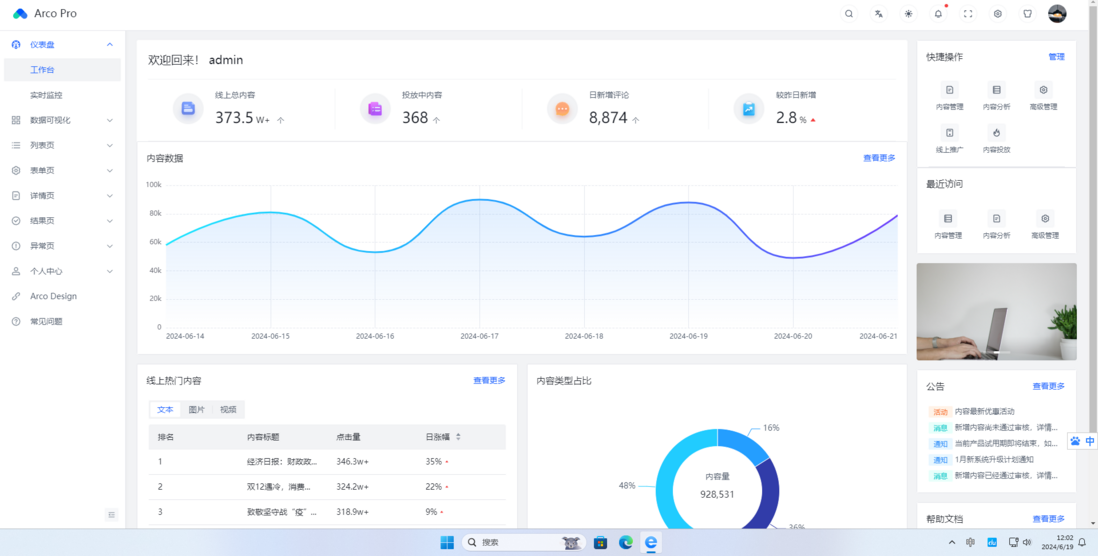
Arco Design Pro
开发公司:字节跳动
开箱即用的中后台前端解决方案。

官网:
文档:
预览:
BuildAdmin
开发公司:饿了么
使用流行技术栈快速创建商业级后台管理系统。🔥🔥项目是基于Thinkphp8 (opens new window)、Vue3 (opens new window)、TypeScript (opens new window)、Vite (opens new window)、Element Plus (opens new window)、Pinia (opens new window)等的后台管理系统,详细介绍请查看首页 (opens new window),数据库使用Mysql (opens new window),并支持国际化i18n (opens new window)。此项目永久免费开源,无需授权即可商业使用。

官网:
文档:
预览:
Naive Ui Admin
开发公司:北京图森智途科技有限公司
Naive Ui Admin 是一个基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目,该项目使用最新的前端技术栈,相信不管是从新技术使用还是其他方面,都能帮助到你。

官网:
文档:
预览:
TinyPro of Vue
开发公司:华为
TinyPro of Ng是基于华为云TinyNG组件库和TinyCLI封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。除此之外,为更好地使用云服务的资源,它集成了云服务客户端库用于打通华为云和云服务插件用于管理和使用您的各类云服务资源。

官网:
文档:
预览:
本文作者
Soujer




![[python]青龙面板实现通义千问自动打卡撸实物](https://cdn.java.pet/img/2024/12/1734491575-f30cbdae6f604a0.png!300X200)

